이번 칼럼은 정보디자인의 실무적인 이야기에 무게를 실어보겠습니다.
이번 칼럼은 정보디자인의 실무적인 이야기에 무게를 실어보겠습니다.
하루는 1층을 내려갔는데 바닥에 낯익은 종이가 떨어져 있었습니다. 꾸깃하게 찌그러진 모양이었습니다. 저희 치과에서 드리는 ‘발치 후 주의사항’이었습니다. 진료 받은 환자분이 버리고 간 듯 했습니다. 선생님들이 하던 이야기가 생각났습니다. 임플란트나 발치 진료 받은 환자분들 소독이나 봉합사를 풀 때 술, 담배 냄새가 나는 분들이 종종 있다는 것입니다. 주의 사항이 잘 안 읽히고, 안 지켜지는 것입니다. 환자 입장에서 좋지 않은 것은 물론이지만, 의료기관 입장에서도 좋지 않습니다. 정성스럽게 한 진료가 좋은 결과로 이어지려면 환자가 함께 노력해줘야 하기 때문입니다. 왜 잘 안 읽히고, 안 지켜지는 것일까요?
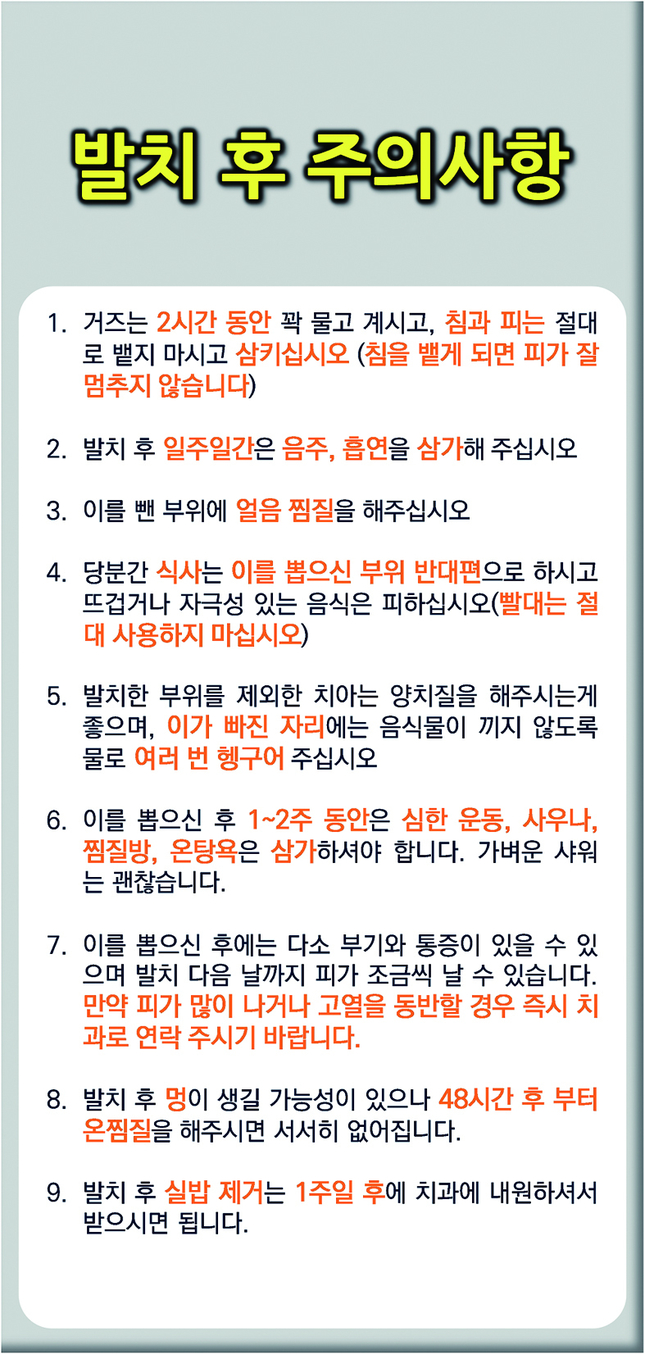
‘주의 사항’ 안내지를 살펴보니 1, 2, 3…순번이 달린 서술형으로 적혀 있습니다. 가지런하게 보이지만 한 번에 읽고 이해하기는 어렵습니다. 읽는 입장에서 한 번에 핵심을 얻기 힘든 표현 구조입니다. 정보를 주는 입장에서도 어려움이 있습니다. 정보디자인은 내용이 너무 많을 때 핵심만 골라 단순한 표현으로 전달합니다. 하지만 ‘주의 사항’은 모든 것이 핵심 정보입니다. 내용을 뺄 수 없습니다. 모두 다 남긴 채 전달력은 높게 만들어야 합니다. [그림1]

전달할 내용이 많을 때 전달력을 높일 수 있는 방법은 크게 2가지가 있습니다. 분류categorizing와 이미지 사용입니다. 분류가 전달력에 도움을 주는 이유는 ‘맛집 하나 알려줘’라는 질문보다 ‘맛있는 중국집 하나 알려줘’라는 질문에 쉽게 답할 수 있는 이유와 같습니다. 우리 뇌는 정보를 기억할 때 비슷한 것끼리 묶어 기억하기 때문입니다. 베스트셀러 ‘(완)벽한 (공)부법’에는 이를 ‘조직화’라고 소개합니다.
이미지를 사용하는 이유는 ‘짜장면’ 단어만 전달하는 것보다 짜장면 그림을 함께 전달하는 것이 우리 뇌를 더 자극하기 때문입니다. 단어는 언어 부호만 전달되지만 이미지와 함께 쓰면 언어와 시각 부호가 이중으로 전달돼 뇌가 더 큰 자극을 받습니다.
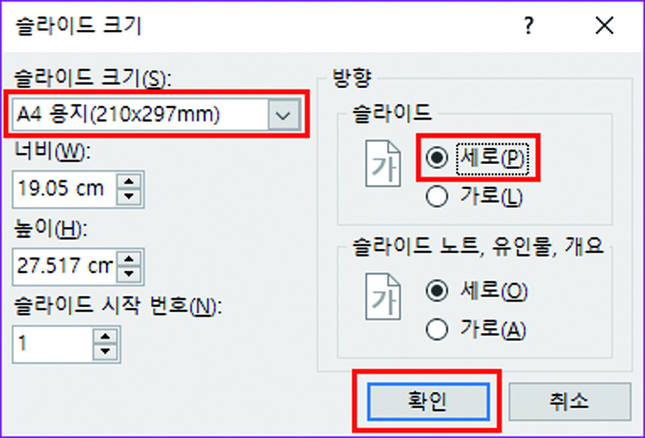
이번에도 파워포인트에서 슬라이드 크기를 A4 크기로 설정해줍니다.[그림2]
PowerPoint 2010 버전
[디자인]-[페이지 설정]
PowerPoint 2013버전 이상
[디자인]-[슬라이드 크기]-[사용자 지정 슬라이드 크기]

‘주의 사항’ 내용을 크게 세 가지로 나눌 수 있습니다. 하면 좋은 것(좋아요), 하면 안될 것(안돼요), 알아야 할 것(알려드립니다). ‘주의 사항’을 분류에 맞게 모아 적습니다. 기본 텍스트에 사용한 글꼴은 ‘나눔 스퀘어체’입니다. 네이버에서 제작, 배포한 글꼴입니다. 개인, 상업 목적으로 모두 무료 사용 가능합니다.[그림3]

좀 더 뚜렷한 강조를 보이기 위해 제목, 소제목, 중요내용은 좀 더 크고 굵게 바꿉니다. 사용한 글꼴은 ‘우아한형제들’에서 제작, 배포한 ‘배달의 민족 도현체’입니다. 역시 개인, 상업 목적으로 무료 사용 가능합니다.[그림4]

도형과 색을 이용하면 더욱 강한 강조를 줄 수 있습니다. 제목은 바탕에 어두운 색 사각형 도형을 넣고 글씨 색을 밝게 바꿔주면 강한 대비를 이뤄 강조가 됩니다. ‘주의 사항’ 중 ‘좋아요’ 내용은 신뢰와 안정을 주는 파란색, ‘안돼요’는 강조와 위기를 느끼게 하는 빨간색 계열을 선택합니다.[그림5]
마지막으로 각 항목별로 이미지를 넣어야 합니다. 이미지가 많을 때 전달력을 높이려면 단색 픽토그램 이미지가 좋습니다. 색이 다양하면 보기에 혼란스럽습니다. 중간 소제목에 들어갈 이미지 정도만 컬러가 있는 이미지를 선택합니다.

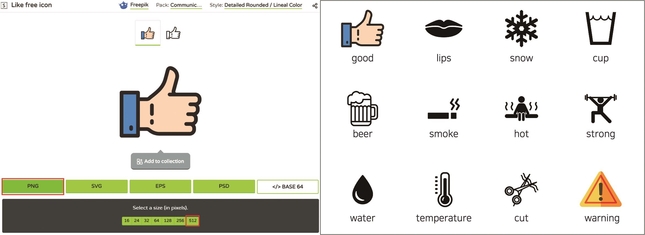
픽토그램 이미지를 공유해주는 사이트가 있습니다. Flaticon(www.flaticon.com)입니다. Flaticon의 이미지를 무료로 사용하려면 만드는 결과물에 이미지 출처를 밝혀야 합니다. 출처를 밝히지 않으려면 비용을 지불해야 합니다. 각 항목별로 필요한 이미지를 검색해 다운로드 받습니다. 다운로드 받을 파일 형식은 PNG 이미지를 선택하고 크기pixels는 512를 선택합니다.[그림6]

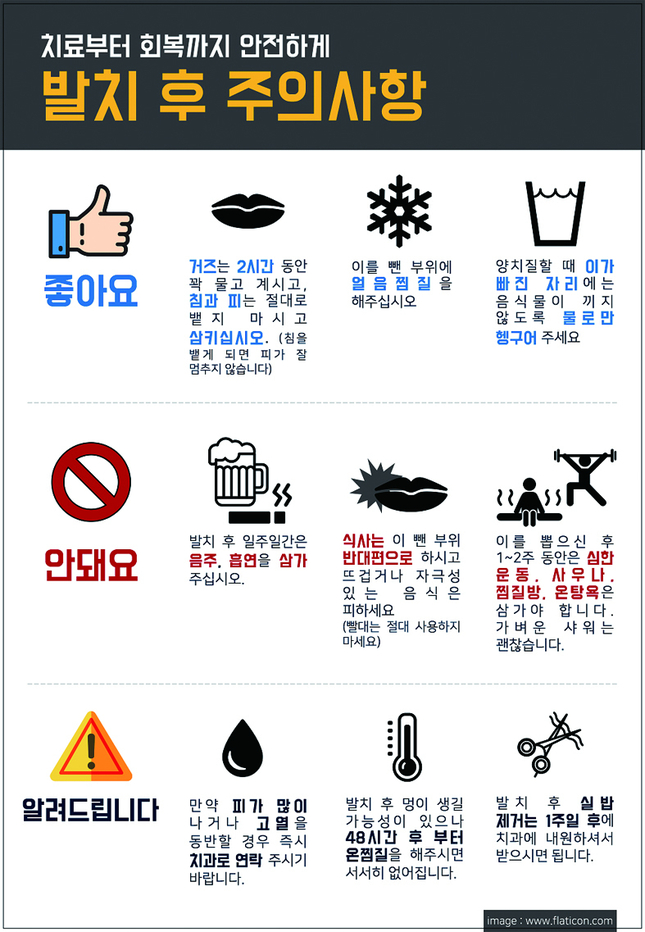
각 항목에 맞게 이미지를 넣어 안내문을 완성합니다. Flaticon 이미지만 사용하는 것보다 파워포인트 기본 도형과 조합해 사용하면 효과는 배가 됩니다.[그림7]

환자 치료 상담 할 때 이야기로만 하지 않습니다. 다양한 시각 자료를 활용합니다. 이해를 돕기 위해서 입니다. 환자의 이해를 돕는 노력, 치료 ‘전’과 ‘후’가 동일하면 만족은 배가 됩니다.
*칼럼 예제에 사용된 파워포인트 파일은 www.athinker.co.kr 블로그에서 다운로드 받을 수 있습니다.
노경만
한줄정보디자이너 | AThinker
-하이치과 경영기획 총무
chamelen120@naver.com